Today we’re going to go over a super simple CSS technique that you can use to make it snow on your Blogger blog. It seems particularly attractive since it doesn't require scripts, only CSS and three small images.
An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage is that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.
You can see the demo in this test blog.
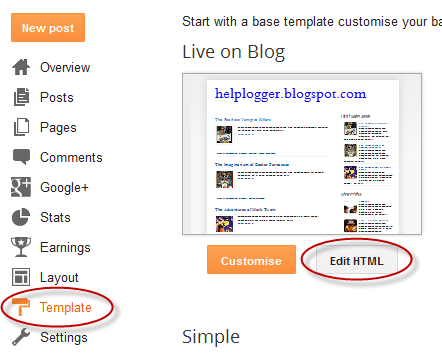
Step 1. Go to Template and click on the Edit HTML button:
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.
An advantage of this method is that by not using scripts doesn't overload the blog, the disadvantage is that users with not so modern browsers, will not be able to see it (in Internet Explorer works for version 10 and up).
The snow will fall in the background of the blog, which, in addition, prevent interfering with links or content (because the flakes are images), also prevent blocking the visibility of the content of the blog.
You can see the demo in this test blog.
How To Add Falling Snow To Blogger Blogspot
Step 1. Go to Template and click on the Edit HTML button:
Step 2. Click the small arrow on the left of <b:skin>...</b:skin> to expand the style (screenshot 1) and click anywhere inside the code area to search by using the CTRL + F keys for the ]]></b:skin> tag (screenshot 2)
Step 3. Add the following code just above it:
/* Snow falling for Blogger
----------------------------------------------- */
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-moz-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-webkit-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
@-ms-keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
100% {background-position: 500px 1000px, 400px 400px, 300px 300px;}
}
#falling-snow {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPn7O4RsDHMEaekZPKhi5Q8WCXr0G3RrM9yD-MtJk4lxW2hA0BLVCITbCqgSpufpwCIMD0id6qPHai2XVZxu_P2lUGaUgNAErfrQg7ypCD-OLFWjuWNp99tYsRI-7xDXhUDbTjwwh4l047/s1600/snow.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh65B3ot89ldr5GkW91Ckbr7oHa8ZIEN3zZ9ZiOR04RXf75OuRF0Uy4u9It2LDn832KVpvlnPx0uX8sUgN6dC6o3t-LOB_2nj5rEzlrGn_2GmwTOrdhdmivdmG1Jx8PY6D_zM3Y3L5n8_Sg/s1600/snow3.png), url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipF90RvCriIhb9AFMfwHH-hJIvjQnyQv3_dGhe0Pmmj41SXFdLDPv4XQ2sctmLutV0fjAGBdypPXb51Jg0MGAt2l36AcUvbGBLo2boGjZToS6AFG-GD3AW1vVmEYcPFdw8oGad9iT2g6u4/s1600/snow2.png);
-webkit-animation: snow 20s linear infinite;
-moz-animation: snow 20s linear infinite;
-ms-animation: snow 20s linear infinite;
animation: snow 20s linear infinite;
}
Screenshot 1:
Screenshot 2:
Step 3. Now, search (CTRL + F) the <body> tag or if you can't find it, search this line below:
<body expr:class='"loading" + data:blog.mobileClass'>Step 4. And just below, add this:
<div id='falling-snow'>Step 5. Finally, find the </body> tag (CTRL + F) and add the following just above it:
</div>Step 6. Save the changes and that's it. Enjoy!!! :)
As you can see this tricks is very simple and easy to install, does not block the visibility of blog's content and most important, it has no scripts, only CSS and nothing else.




ConversionConversion EmoticonEmoticon