I have seen that many of those using toolbars such as Wibiya have had to remove it because of interfering with the performance of some scripts like Scriptaculous and Prototype, while others have chosen to remove these scripts just to continue using the toolbar.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option. The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.
You can see it working in this demo blog.
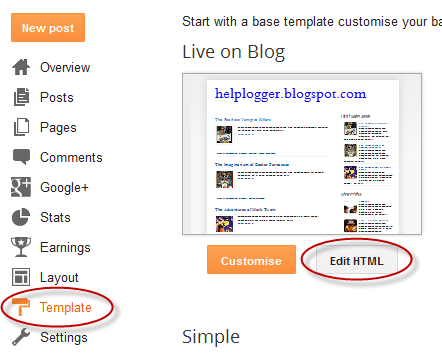
Step 1. Login to your Blogger account > select your blog > click on the Template option on the left side
Step 2. Click on the Edit HTMl button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following code inside the search box and hit Enter to find it:
If you want to add more items, such as a counter, links, etc.. add a line like this just before the </tr> tag:
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a customized toolbar on your Blogger blog.
Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option. The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.
You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
Step 1. Login to your Blogger account > select your blog > click on the Template option on the left side
Step 2. Click on the Edit HTMl button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following code inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwbZf6vn1-luwUj7dWN1nk_w15H7UtMdakS8x_UXbtjvvdiat6qJlo2R661K9Lzhta7GMyfzasG-w-YB1n4nO9QhrJB9PaWMc_4fNkrJCejqqOQZ50VQeSUpIHKMUSJrv_JTvcgxOV8MXD/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ4PiiH7CxX1Ka6cboi14Ax7gVPStaiXV8xaQeUS9FEdDoqWT1mv7n8Lt-pENIebfG5VLutu0LMLADnue_dMrehGW802Y0oDuCjpzQaj7vyaU-zsWPwq1nz66gcn3ZiYECJ0Rd5jVZL5hg/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDAVgTsnLnFpuVK1uR2zviJscnKyFQ73xGdzl7aKLq3F0H1A9lJM6CypwcbN8H3bg2artR_CU08FsBOKnynoDyjUlKkfvrn_yxXSM5cPlhjNEHDwS3A0flICxRlVw5l_PNegxnyaheHoxu/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf3P3LStYK02_ZGgsLkIArw6wnmUMrB89dEeDCSJ1y9f7Q15d_cEI13o2TeywDTEb-QE1THYIVcCrzu7uXuQVHfOuBSdSEPIwImb7r3NiXZlDMiycYySwVan5MaT9Yrp_Id_EF45rQ9jl3/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgn5l-F0d2VtJJCaICwK7gZgd6C-T5LV1Ho5KFucAiVsi-Di9pDCLOZMV3JIut3HK7AANgyvRS86r8J2IIVXnlpQFjOeu5Iy3AkCRC1IhG8A5J0ZvKMgGHFmVdy6MeWlMuBxshrbESNbpHE/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZe77eIglSjiHiJ_FFqtrdP7QH6Yis6CfHAhuNsP-VphyphenhypheniYacgNRXMBuXlWxLFu5aK9Pl9KLEWe4Y_VGrkuQ5emPl7mW05DuftxJHS7SLq6YdVIuo2Cb6tGXboi27AM4XH-aFdqENBX_Q6/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikcjjueJJd-PK8W0F4-vLeyVp011ZnH5UZWGkHk5pBs4cQHv8aOV69CdQp6fv0kdyu2c7vLaAFgroHnYLkowEIIzd9OksRRTy9en99Rd4YXcMPv-DJmsCefxX4DI_iPUtUkm_KTc0xWLrX/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMBZH8M0-Ht2gOOPfMHbelB3utp_ElbmOf7Jm71YUV5iLsKtq3EQoHcTkCdEF-eT8xIdOCRryQ_bw-tNevUMJf7qnwwk7scLrBW_MDX4RXE-_7fjyodgpL_VTdqirpjMPSXo1Rc5CLCpRt/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglY_SoFje6FSI1hFwQbqyc1YAmxvd3db_Y6LUr33ATuLnCRthChGcaDXfmlN5wHWD07jRcXbaQkafsmnvfSdcRLyfg57waoqWhSsvBQsMqQFcLeDAKe41QB0Umxgbb7R9yxw7kDplhIF-y/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_RbpquGjE3aOnpwI_jFpTDmHcW60KdeitNmn9jONTfN2FwAV3aaIMzvgsqFhxHpsEzO4P5VZRywlucaNKMTEGh-eNq_pQ1t2Y3CRmnF_W-x4Ah1BJQB5_PJNlsOyYXVxiVC-2JmIrInp9/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links, etc.. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a customized toolbar on your Blogger blog.


ConversionConversion EmoticonEmoticon